Table des matières:
Qu’est-ce que la Navigation par Fil d’Ariane ?
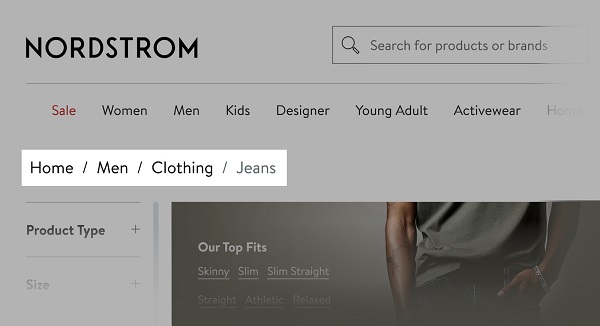
La navigation par fil d’Ariane est un ensemble de liens textuels (miettes de pain) qui indiquent aux utilisateurs où ils se trouvent sur un site web et comment ils y sont arrivés.
Ils apparaissent généralement en haut de la page.
Voici un exemple :

La navigation par fil d’Ariane est un élément important sur votre site web pour deux raisons principales :
- Elle influe sur l’expérience utilisateur. Les fil d’Ariane rendent votre site web plus facile à utiliser et à naviguer.
Elle est bénéfique pour le référencement. Google récompense les sites qui privilégient l’expérience utilisateur en leur accordant des classements élevés. - De plus, les fil d’Ariane aident Google à comprendre la hiérarchie de votre site et à distribuer le PageRank sur l’ensemble de votre site web. Cela contribue également à améliorer le classement de votre site.
Dans cet article, vous découvrirez les différents types de fil d’Ariane et les avantages de leur utilisation. Ainsi que des conseils et des instructions sur la manière de mettre en place des fil d’Ariane sur votre site WordPress.
Mais tout d’abord, clarifions une chose :
Quand Devriez-Vous Utiliser des Miettes de Pain ?
Les miettes de pain ne sont pas destinées à tout le monde.
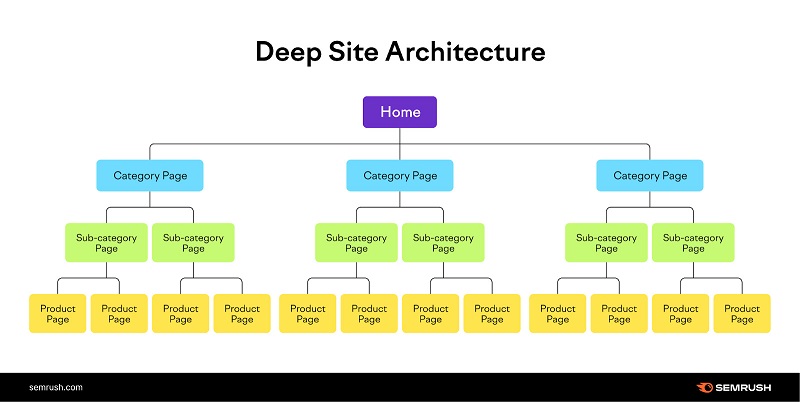
Les miettes de pain sont bénéfiques pour la navigation sur votre site uniquement si vous avez une architecture de site profonde.
Cela signifie plusieurs catégories qui se divisent en sous-catégories. Ensuite, les sous-catégories pointent vers des pages individuelles sur votre site.
Les sites de commerce électronique en sont des exemples parfaits.
Ils proposent généralement différents produits regroupés dans plusieurs niveaux de catégories.
Comme ceci :

Je vous prie de bien vouloir éviter d’utiliser des fil d’Ariane si votre site web a une architecture à un seul niveau et linéaire, où chaque page est accessible en un seul clic depuis la page d’accueil.
C’est dans de tels cas que les fil d’Ariane sont superflus, car ils n’apporteront aucune valeur de navigation aux utilisateurs.
Quels Sont les Différents Types de Fil d’Ariane ?
Les fil d’Ariane se présentent sous différentes formes.
1. Fil d’Ariane Basé sur la Hiérarchie
Les fil d’Ariane basés sur la hiérarchie suivent la structure de votre site web (ou “hiérarchie”).
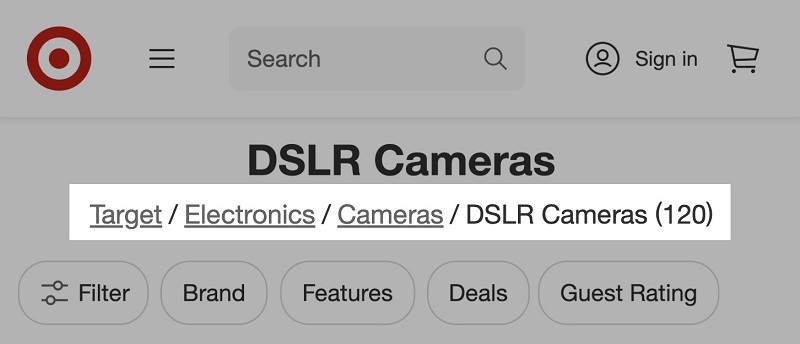
Prenez cet exemple de Target :

Dans cet exemple, le fil d’Ariane commence par la catégorie de niveau supérieur. Dans ce cas, l’ensemble de la cible.
Il progresse ensuite à travers des sous-catégories spécifiques et imbriquées avant d’arriver à la page actuelle.
Ce type de fil d’Ariane est particulièrement utile pour les utilisateurs qui arrivent sur votre site web depuis les résultats de recherche Google.
Il leur permet de remonter rapidement dans la hiérarchie pour explorer plus d’options s’ils le souhaitent.
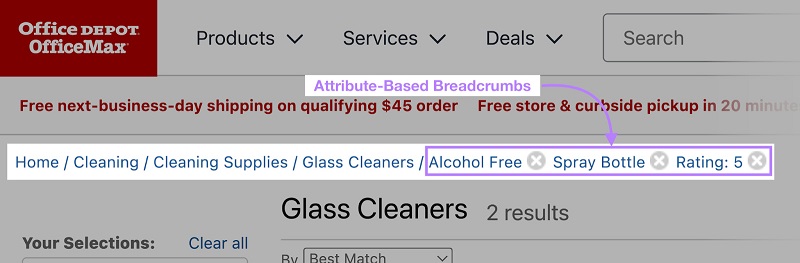
Breadcrumbs basés sur les attributs
Les breadcrumbs basés sur les attributs génèrent un fil dynamique basé sur différents filtres que les utilisateurs peuvent appliquer sur une page.
Les breadcrumbs basés sur les attributs sont principalement utilisés sur les sites de commerce électronique, où ils sont associés aux breadcrumbs basés sur la hiérarchie.
Exemple :

Sur un site e-commerce, cette navigation par fil d’Ariane est utile lorsque les utilisateurs souhaitent afficher tous les produits partageant les mêmes attributs.
3. Fil d’Ariane Basé sur le Chemin
Les fil d’Ariane basés sur le chemin affichent le trajet unique emprunté par les utilisateurs pour accéder à une page spécifique.
Cependant, au lieu de répertorier l’intégralité du chemin, ce type de navigation par fil d’Ariane est généralement mis en œuvre sous forme d’un bouton de retour. Cela aide les utilisateurs à revenir à la page précédente.
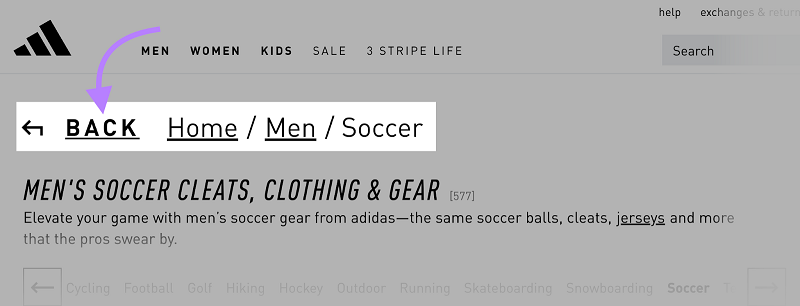
Voici un exemple provenant d’Adidas :

Les fil d’Ariane basés sur le chemin d’accès ne sont pas toujours utiles dans de nombreux cas. Ils remplissent simplement la même fonction que le bouton “retour” de votre navigateur.
C’est pourquoi ce type de fil d’Ariane n’est pas le choix le plus populaire parmi les concepteurs de l’expérience utilisateur (UX).
Quels Sont les Avantages de l’Utilisation des Fil d’Ariane ?
Il existe de nombreux avantages à utiliser des fil d’Ariane sur votre site web.
1. Encourager la Navigation et Réduire le Taux de Rebond
Les fil d’Ariane améliorent la capacité des utilisateurs à naviguer sur votre site et à trouver du contenu, ce qui encourage la navigation.
Par exemple, sur un site de commerce électronique, les visiteurs peuvent atterrir directement sur une page de produit à partir des résultats de recherche Google.
Et si le produit ne correspond pas parfaitement à ce qu’ils recherchent, ils peuvent utiliser les fil d’Ariane pour naviguer facilement et revenir pour voir d’autres produits de la même catégorie.
Ce qui réduit également le taux de rebond.
2. Favorable à l’Expérience Utilisateur (UX)
Les fil d’Ariane réduisent le nombre d’étapes que les utilisateurs doivent suivre pour remonter dans la hiérarchie du site.
Sur un site web sans fil d’Ariane, vous pourriez avoir besoin d’appuyer plusieurs fois sur le bouton de retour. Ou cliquer plusieurs fois pour remonter dans la hiérarchie.
Mais avec les fil d’Ariane, vous pouvez le faire en un seul clic en cliquant sur un lien dans le chemin du fil d’Ariane.
3. Améliorer la Structure des Liens Internes et la Facilité d’Exploration par les Robots d’Indexation
Les fil d’Ariane améliorent l’exploration de votre site web en créant des liens internes entre les pages et les catégories de votre site.
Ils offrent aux moteurs de recherche un autre moyen de comprendre la structure de votre site, de découvrir les pages plus profondes de votre site et d’indexer l’ensemble de vos pages.
Ceci est important si vous souhaitez que vos pages apparaissent dans les résultats de recherche et attirent du trafic vers votre site.
4. Apparition dans les Résultats de Recherche
Une autre raison d’utiliser les fil d’Ariane est qu’ils apparaissent dans les résultats de recherche Google, au-dessus du titre et de la méta-description.
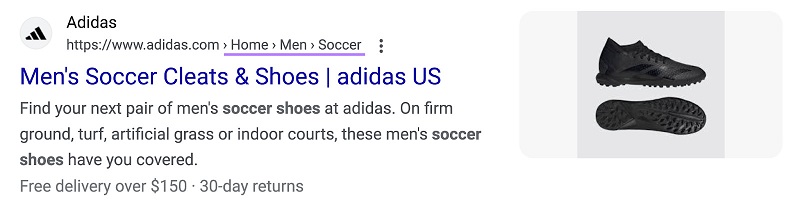
Les pages avec des fil d’Ariane pour le référencement SEO ressemblent à ceci dans les résultats de recherche :

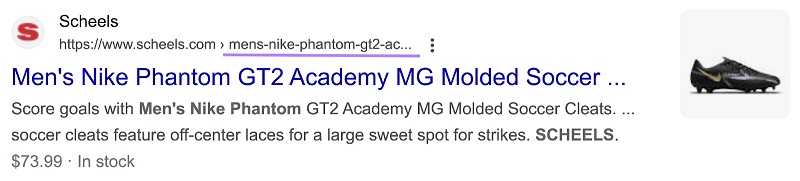
Veuillez comparer ce résultat avec une liste provenant d’un autre site :

La page avec des fil d’Ariane permet aux utilisateurs de savoir où ils atterriront sur un site après avoir cliqué.
Une page affichant des fil d’Ariane dans les résultats de recherche Google pourrait attirer plus de clics qu’une page similaire sans fil d’Ariane.
Note : N’oubliez pas de mettre en œuvre le balisage de données structurées pour les fil d’Ariane afin que Google comprenne parfaitement vos fil d’Ariane et les affiche correctement dans les résultats de recherche.
Une fois que vous avez ajouté le balisage, vous pouvez utiliser l’outil d’audit de site de Semrush pour vérifier si votre mise en œuvre comporte des erreurs.
Commencez par configurer un nouveau projet dans l’outil et exécutez une exploration complète de votre site Web.
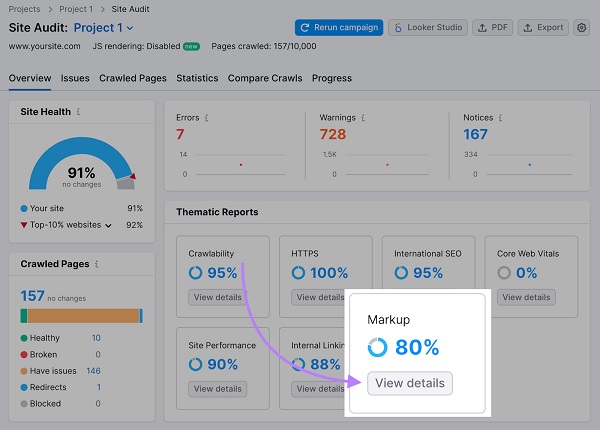
Une fois l’exploration terminée, rendez-vous dans la section “Balisage” et cliquez sur “Afficher les détails”.

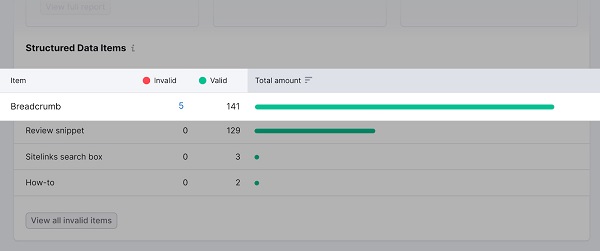
Cet outil indiquera si des données structurées de fil d’Ariane ont été détectées sur votre site.

Et s’il y a des éléments invalides présents.

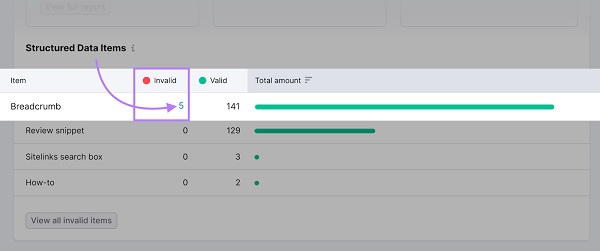
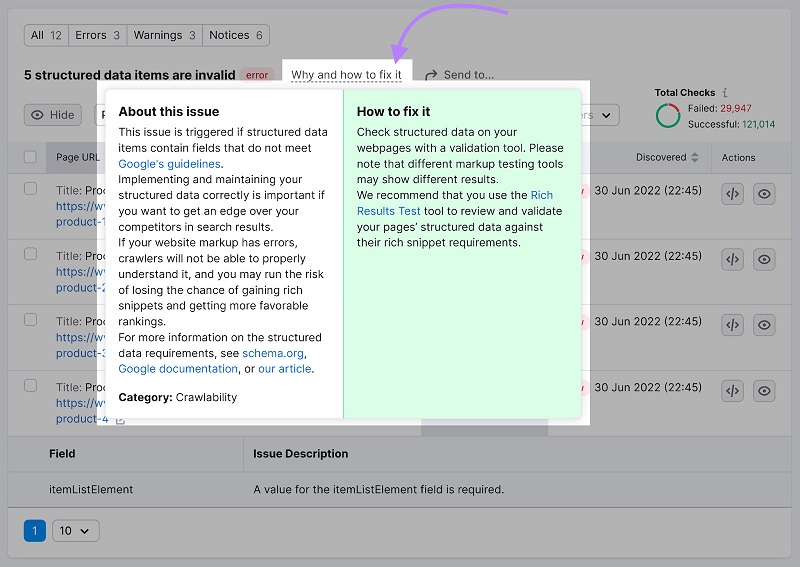
Cet outil propose également des conseils sur la manière de corriger les éléments invalides. Il vous suffit de cliquer sur le nombre dans la colonne “Invalide”. Ensuite, cliquez sur le bouton “Pourquoi et comment le corriger”.

En utilisant ce rapport, vous pouvez identifier et résoudre les problèmes de balisage des fil d’Ariane sur votre site web.
Pratiques optimales de navigation par fil d’Ariane
Lors de la conception de la navigation par fil d’Ariane pour votre site web, suivez les pratiques optimales ci-dessous.
1. Utilisez les Fil d’Ariane Uniquement si Cela a du Sens pour Votre Site Web
Cela vaut la peine de le mentionner à nouveau :
Utiliser les fil d’Ariane a du sens seulement si la structure de votre site comporte plusieurs niveaux plus profonds.
Si vous avez une structure de site à un seul niveau, où tout est accessible en un seul clic depuis la page d’accueil, alors les fil d’Ariane n’apporteront probablement pas beaucoup de valeur à vos visiteurs.
Par exemple, sur Wait But Why, il n’y a aucun intérêt à mettre en œuvre les fil d’Ariane. Le site n’a pas de hiérarchies plus profondes – ce ne sont que des articles individuels accessibles en un seul clic depuis la page d’accueil.

2. Utilisez les miettes de pain de navigation pour soutenir la navigation principale
Les miettes de pain de navigation sont une fonctionnalité de navigation supplémentaire. Elles ne devraient donc pas remplacer votre menu de navigation principal.
Considérez les miettes de pain de navigation comme un moyen alternatif pour les utilisateurs de naviguer sur votre site web.
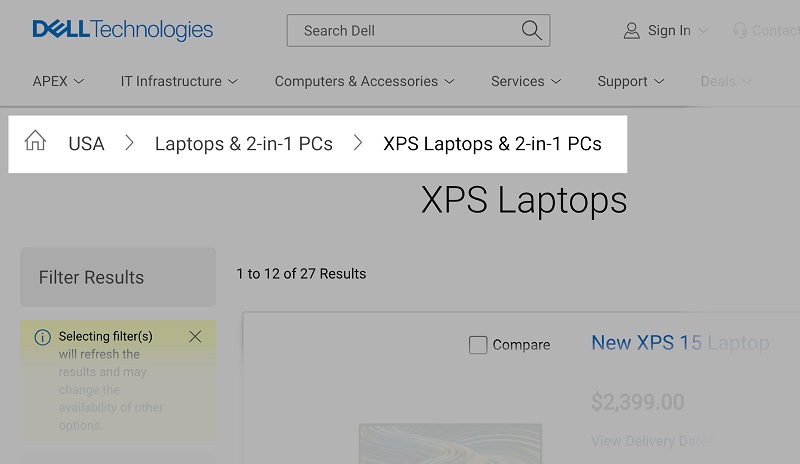
Dans l’exemple ci-dessous, Dell utilise les miettes de pain de navigation pour soutenir leur navigation principale.

3. Utilisez des séparateurs entre chaque niveau individuel
Les liens textuels dans la fil d’Ariane sont séparés par des symboles spéciaux.
Le signe supérieur à (>) est le séparateur le plus couramment utilisé.
Mais vous pouvez également utiliser une flèche (→) ou une barre oblique (/).
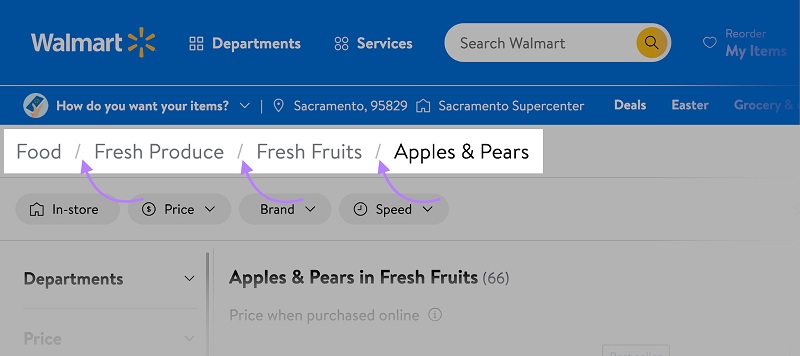
Par exemple, Walmart utilise une barre oblique (/) pour séparer les éléments dans son fil d’Ariane.

4. Ne pas Lier à la Page Actuelle dans les Fil d’Ariane
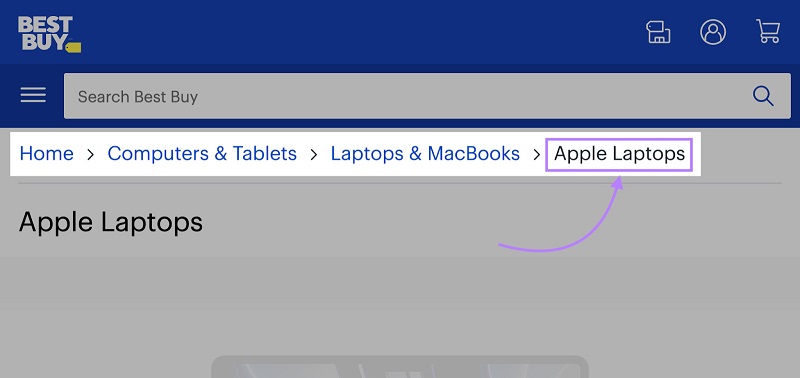
Le dernier élément dans le fil d’Ariane indique la position actuelle de l’utilisateur.
Étant donné que les utilisateurs se trouvent déjà sur la page, ajouter un lien vers la page actuelle n’a pas de sens.
Il est peu probable que les utilisateurs interagissent avec cela. Et cela ne sert à rien.
Dans l’exemple ci-dessous, nous pouvons voir que le dernier élément dans le fil d’Ariane ne contient pas de lien. Cela est dû au fait que l’utilisateur est déjà sur la page que le dernier élément indique.

5. Maintenez le Design Simple
La conception des fil d’Ariane doit être aussi simple et discrète que possible. Ainsi, elle est utile sans distraire le lecteur du contenu réel de la page.
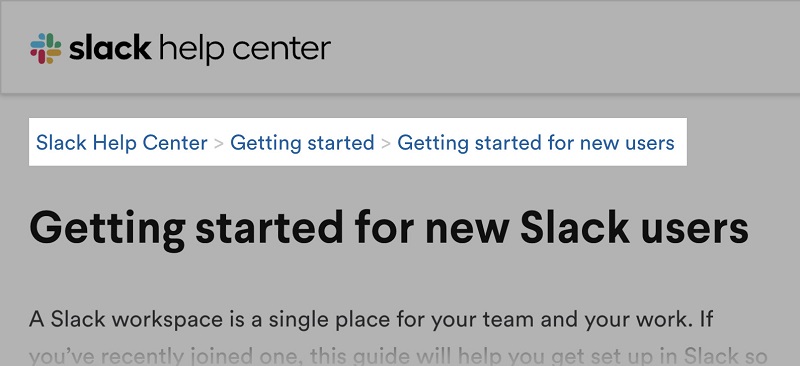
Par exemple, voici comment Slack a conçu les fil d’Ariane sur leur site web :

Les indications de navigation de Slack apparaissent dans le coin supérieur droit du site web, dans une police de caractères de petite taille mais lisible, en accord avec le reste du site.
Même les séparateurs entre les catégories sont simples.
Ces indications de navigation sont faciles à localiser et à comprendre. Cependant, elles n’attirent pas plus d’attention que nécessaire.
Comment Ajouter des Indications de Navigation (Breadcrumbs) aux Sites WordPress
Étant donné que WordPress est le système de gestion de contenu (CMS) le plus populaire au monde, voyons comment vous pouvez ajouter des indications de navigation (breadcrumbs) dans WordPress.
Certains thèmes WordPress prennent en charge les indications de navigation de manière native.
Si votre thème ne le fait pas pour vous, vous pouvez utiliser un plugin tel que Yoast SEO.
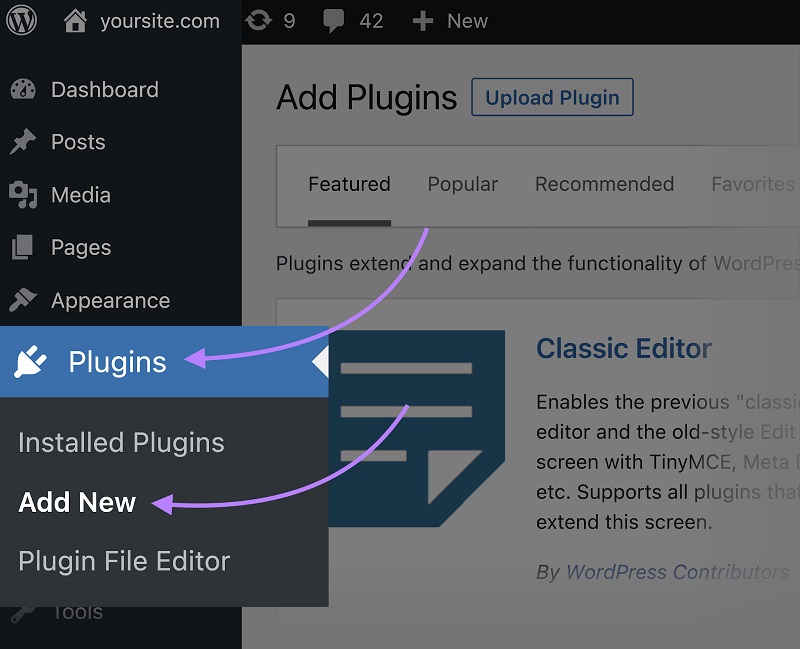
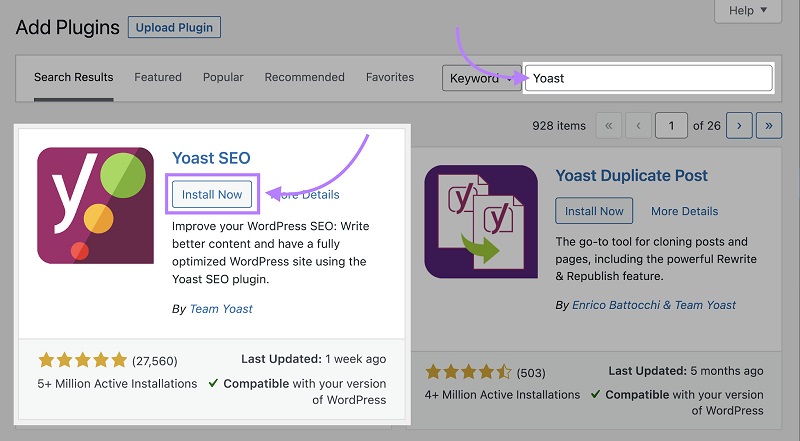
Rendez-vous sur “Extensions” > “Ajouter nouvelle”.

Veuillez rechercher “Yoast” et cliquer sur “Installer maintenant”. Ensuite, appuyez sur le bouton “Activer” qui apparaît après la fin de l’installation.

Avant de pouvoir utiliser Yoast pour ajouter des fil d’Ariane (breadcrumbs), vous devez ajouter un petit morceau de code à la section du fichier header.php de votre thème.
Note importante : Soyez prudent lorsque vous modifiez le fichier de votre thème. Si vous n’avez pas de compétences techniques, nous vous recommandons de demander l’aide d’un développeur de votre équipe. Modifier le fichier de votre thème peut entraîner de gros problèmes pour votre site en cas d’erreurs.
Si vous êtes à l’aise pour continuer, copiez le code ci-dessous.
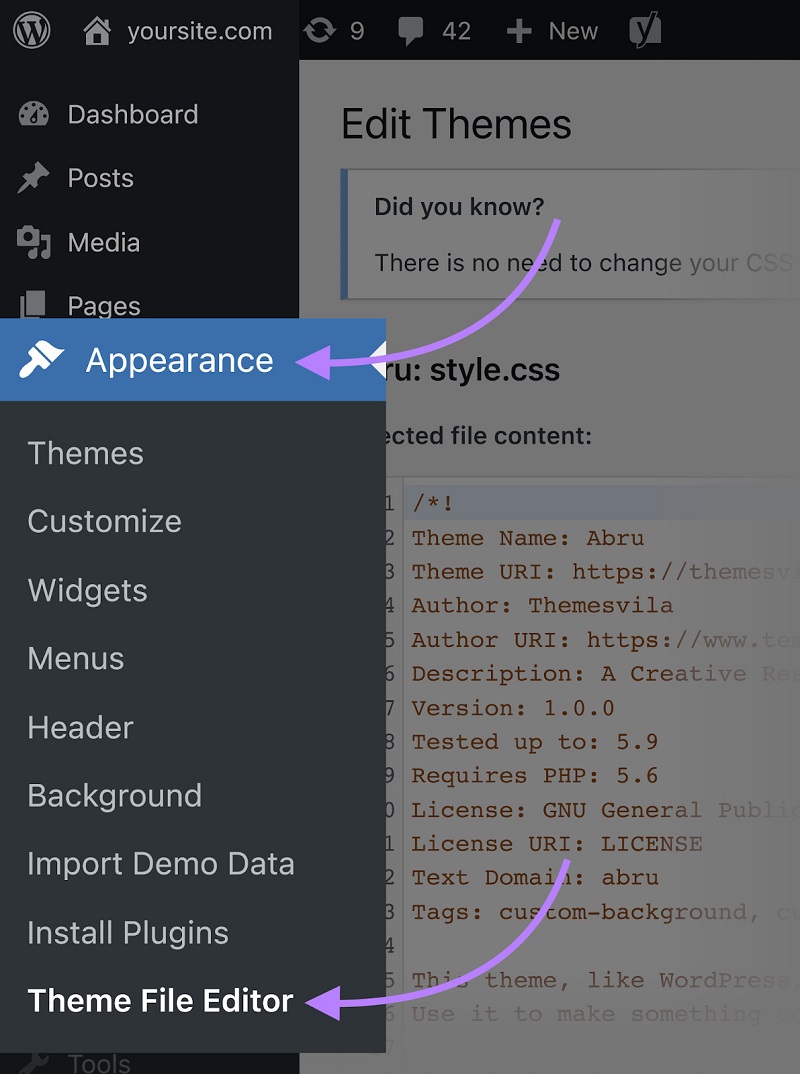
<?php if ( function_exists(‘yoast_breadcrumb’) ) { yoast_breadcrumb( ‘</p><p id=”breadcrumbs”>’,'</p><p>’ ); } ?> Et accédez à “Apparence” > “Éditeur de fichiers de thème” dans la barre latérale.

Dans l’éditeur de thème, collez le code que vous avez copié dans la section du fichier header.php de votre thème.
- Ensuite, cliquez sur “Mettre à jour le fichier” pour enregistrer les modifications.
- Ensuite, rendez-vous sur « Yoast SEO » > « Paramètres » dans la barre latérale.
- Ensuite, parcourez les paramètres disponibles pour le plugin Yoast et cliquez sur “Avancé” > “Chemin de navigation.”
Un formulaire apparaîtra dans lequel vous pourrez configurer vos fil d’Ariane en fonction de la façon dont vous souhaitez les afficher sur votre site web.
Enfin, activez l’option “Activer les fil d’Ariane pour votre thème” située en dessous du formulaire.
Source: Semrush






Siteground: Siteground is known for its exceptional speed and advanced security features. They provide excellent customer support, automatic backups, and a user-friendly interface.
Bluehost: It is one of the most popular hosting providers, recommended by WordPress. They offer a user-friendly interface, excellent uptime, and 24/7 customer support.
Oui exactement, merci beaucoup pour votre information 🙂